全くのCGアート初心者の私が、iPhone/iPadアプリの「Procreate(プロクリエイト)」を使い、TwitterやFacebook、およびこのブログなどで使うための自作アイコンを作成しました。
「インストールから30分で作る」をテーマに、リアル初心者が必要最小限の手順で解説します。
経験者から見ると小学生のお絵かきレベルではありますが、逆に私はこの自作感、素人感が気に入っています。
この「Procreate」というアプリは誰でも簡単にプロのような絵やイラストが描けるお絵かきアプリで、とても多機能です。
こういった複雑なツールはツール学習を始めるよりもまずは作ってみることが習得の近道になります。
そのため、今回紹介する最小限の力でOUTPUTまで辿り着ける手順は着手の第一歩としては最適と思いますので参考いただければ幸いです。
Procreateでアイコン作成するまでの準備

必要なもの
iPadとApple Pencilを使います。
iPadはApple Pencilに対応していれば問題ありません。
私の環境は以下です。
Apple Pencil(第2世代)
Procreateを選択した理由
アイコン作成用のアプリはたくさんありますが、どれもオリジナリティを感じずにしっくり来ませんでした。
そこで、入門〜プロ級の描画までできるiPadではド定番の「Procreate」でやってみることにしました。
今はまだ30分で作ったアイコンなので、手抜き感は拭えていません。
しかし、これからは更にスキルを上げて、イケてるアイコンへUpdateしていく所存です。
Precreateでアイコンを自分で描く
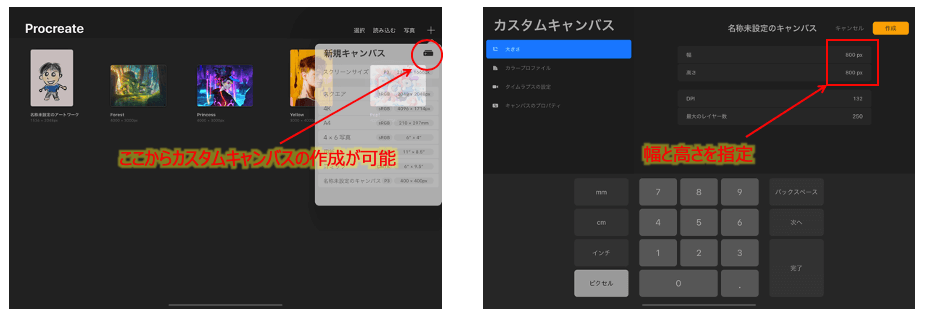
STEP1:キャンバスを用意する
まずは新規のキャンバスを用意します。
一般的にTwitterのプロフィール画像は「幅 400px x 高さ 400px」が最適のようです。
しかし、小さいと作成しづらいですし、私の場合は他でも流用したいので、ちょっと大きめのサイズ(幅 800px x 高さ800px)で作成しておきます。

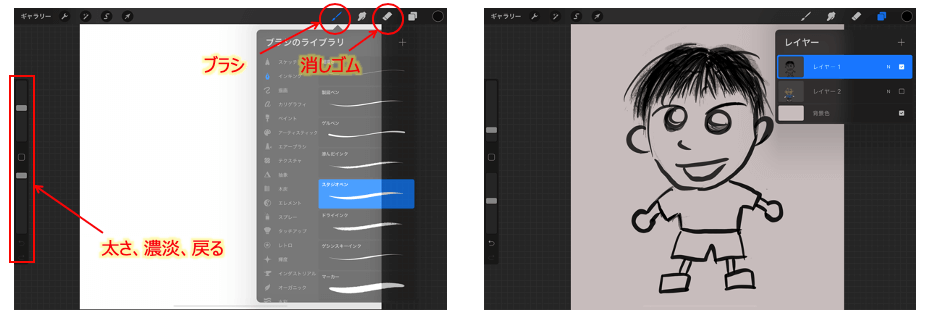
STEP2:絵を書く
実際にキャンバスに絵を書き始めます。
その際に私が使ったボタンは、消しゴム、太さ調整、濃淡調整、戻るの4つくらいです。
ちなみに、私が使ったブラシの種類は「インキング→スタジオペン」と「スケッチ→鉛筆(6B)」です。
ですが、細かいことは追々覚えるとして、ブラシ1種類と太さを決めたら、消しゴムや戻るも使わずに書ききってしまって良いです。

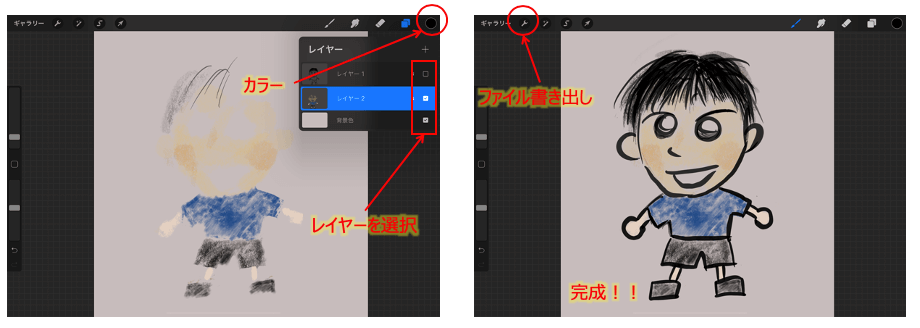
STEP3:色をつけて完成
次にSTEP2で書いた絵に色を塗ります。
その際、レイヤー機能を使って、STEP2で書いた絵とは別のレイヤーに対して色を塗ります。
それぞれのレイヤーで独立した編集が可能になります。
つまり仮に、色を消しゴムで消しても絵の線はそのまま残りますし、色で線を上書きしてしまうことが無いということです。
私もそうだったように、初心者はこのレイヤー考え方や操作に慣れるのに少し時間がかかるかもしれません。

最後に、左上の「アクション」ボタンの「共有」からJPEGやPNGファイルなどにファイル書き出しして終了です。
まとめ
今回は、iPhone/iPadアプリの「Procreate」を使って、以下の超基本的な操作のみでTwitterプロフィールのアイコンを作成したので、その手順について解説しました。
- キャンバスを開く
- ブラシと太さを選択して絵を描く
- レイヤを分ける
- 分けたレイヤに色を塗る
- ファイルへ書き出す
ブログやTwitterでオリジナルのアイコンを使うことで愛着がわき、投稿のたびにテンションも上がります。
また、一見すると難しく感じるCGアートの世界も、まずはこのようなお絵かきレベルから開始するとじわじわと敷居が下がってきます。
そして、こんなものでも一つのオリジナルの作品ができたということは嬉しいです。
そしてなにより楽しいと思いました。皆様もこれを機にCGアートをトライしてみてはいかがでしょうか。
完成したアイコンについての評価や似ているかどうかについては、温かい目で見てください。
では、また!