アイキャッチなデザインをするのに必要な知識は、美的な知識やセンスを問われることが少ない一般的なビジネスマンにとっても必須スキルです。
ここでは、デザイナーでない人がデザインを学ぶ本、「ノンデザイナーズ・デザインブック」を参考に、「デザインの4原則」を活用した わかりやすく、記憶にも残りやすい表現を解説します。
「いちど名前を言えるようになれば、あなたはそれを意識し、支配し、コントロールし、所有するようになれるのです。」
➖「ノンデザイナーズ・デザインブック」イントロダクションよりはじめに
デザインはビジネスマンにとっても必須スキルです。なぜなら「相手に短い時間で端的にわかりやすく、記憶に残るように情報を伝える」という点でデザインとビジネス文書は共通しているからです。
ここでいう「デザイン力」とは、いわゆるおしゃれな雑誌や新聞の広告、パッケージや看板、チラシなどの印刷物やWebサイトなどを作る「グラフィックデザイナー」が必要とする知識やスキルのことであり、開発エンジニアの 論理設計、ソフトウェア設計の「デザイン力」とはまた異なります。
まずは「デザインの4原則」と、個人的に重要だと感じた「カラーの基本」を抑え、ビジネスプレゼン資料に対して「言語」を使って改善をしてみましょう!
- 近接(Proximity)
- 整列(Alignment)
- 反復(Repetition)
- コントラスト(Conrast)
デザインの4原則
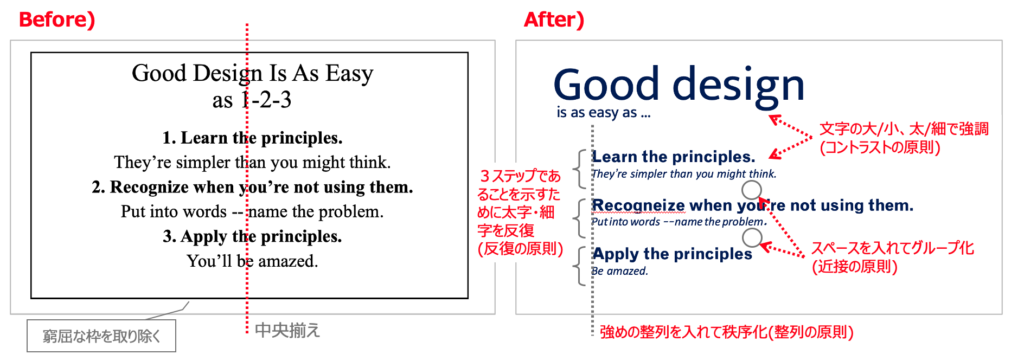
書籍内のサンプルを勉強のため模写してみました。ざっくり言うと下図のようなことです。

近接(Proximity)
関連する要素(知覚的、視覚的に近いもの)同士は、近づけてグループ化して表現します。その結果、情報の組織化(グループ化)ができるので、情報伝達スピードが格段に上がります。
関連情報は近接する!近接した要素間にはスペースを作る!
会議中のプレゼン資料を見て視線が止まる回数が3〜5回を超える場合は無いでしょうか?そんなときは「情報が組織化されていませんね、近接によるグループ化を検討しましょう」と言えますね。
整列(Alignment)
文章や図や絵を揃えて整列します。これにより各要素に視覚的つながりができ、デザインを一体化することで見る側からの信頼感にも繋がります。
フォーマルな表現を意識的に作る場合を除き、文章の中央揃えはやめておこう。
各要素を揃えて整列化する!活字や絵に基準線を引いて確認しよう。
例えば、名刺やポスター、Webサイトなどを見ても「よくわからないけどなんか不格好」と思う感じる表現ってありますよね?そういう場合は「揃え(ソロエ)」を確認する基準線を引いてみると不自然なほど多くなったりします。
反復(Repetition)
デザインの全体を通して視覚的な要素を反復する。一貫性をもたせることで一体化と視覚的なおもしろさを加えることができますし、図や文章の構成が変わっても反復によって共通する作者の意図が伝わります。
孤立している部分を反復で結びつける!
反復は1ページでも役に立ちますが、複数ページ間では欠かせない存在になります。資料内で反復されたデザインを見ただけで「誰がオーナーなのか?」がわかるように、自分だけのデザインを作っていく感覚が大切ですね。
コントラスト(Contrast)
コントラストとは変化量の落差、メリハリ、強調です。ページに面白みが生まれ、こちらも情報の組織化(階層化)ができます。
コントラストの実現方法は、活字の大小だけでなく、線の太さ、色、形、サイズ、スペースなど色々あります。
ためらわずに思い切って強弱の落差(コントラスト)をつける!
コントラストをつけるために、デザインを小さく表現すること、空白ができることを恐れてはダメです。個人的には控えめなコントラストの方がスタイリッシュで好きかと思っていましたが、それは見る側の目線ではなかったですね。
カラーの基本
カラー・ホイールの基本的な使い方を頭に入れて、明日から言語を使いまくりましょう。ここで紹介するものの他に「トーン」、「暖色・寒色」、「CMYK・RGB」など書きたいことはありますが、それは別のサイトを参照ください。
カラー・ホイールとは?

- 三原色: 赤、青、黄色
- 等和(第二色): 紫、緑、オレンジ
- 第三色:※上記6つ
第二色は2つの原色を組み合わせたもので、第三色は原色と第三色の組み合わせた中間色。
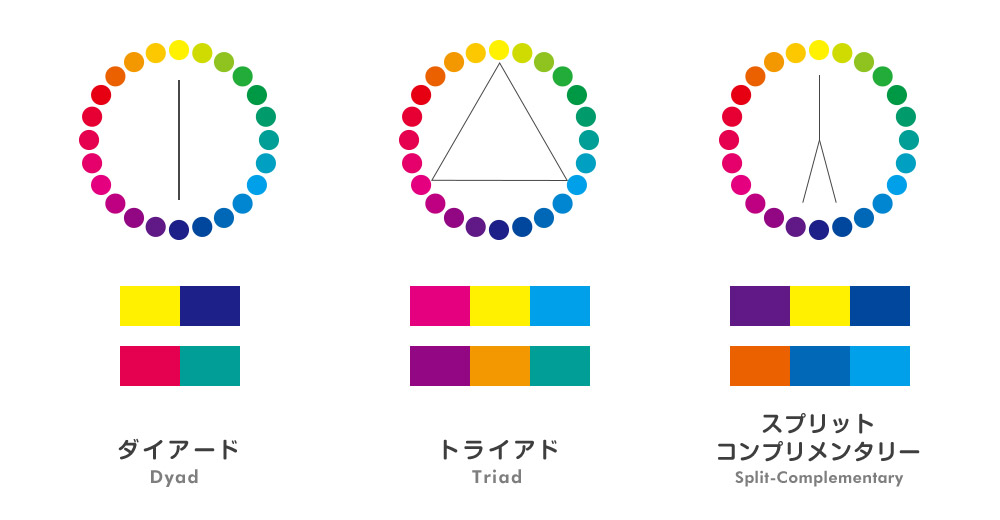
色と色の関係

- ダイアード(補色): ホイールで向かいの位置にある色同士
- トライアド:ホイールで三角形を形成する色の位置関係
- スプリット・コンプリメンタリー:上図のような位置関係
- 類似色:ホイール上で隣り合う色で構成される
補色は一方のメインカラーに対してもう一方をアクセントにした場合に、最大の効果を発揮します。
トライアドやスプリット・コンプリメンタリーも同様に刺激的な組み合わせとなります。
類似色は共通する色を基調に持っているので、調和の取れた組合わせとなり、下のシェードやチントを組み合わせると、更に多くの表現の選択肢が生まれる。
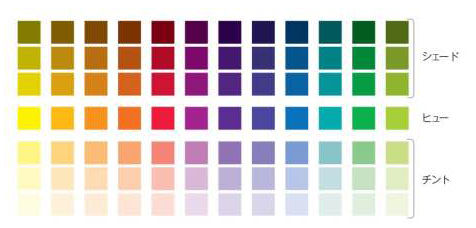
シェードとチント

- ヒュー:純粋な色
- シェード:ヒューに黒を加える
- チント:ヒューに白を加える
ここでは色のついた多数の帯に見えますが、実際は白から黒まで連続する無限お色を持つグラデーションです。
さいごに
本格的にデザインを学んでいる方々からみると今回ご紹介した情報は基礎中の基礎だとは思いますが、我々一般のビジネスマンにとってはあまり意識してこなかったことではないでしょうか?
むしろ一般のビジネス現場では「デザインなんて興味なし!重要なのはコンテンツのおもしろさと論理性だ」という風潮が多いのではないでしょうか。
もちろんそれは正しいですが、デザインを無視して伝わりづらくなってはもったいないですよね。
わたしは、ぼーっと世の中のデザインやプレゼン資料を見ていたのですが、いつの間にか「整列の基準線」や「コントラスト」を意識するようになり、他人の作品や資料に具体的な言葉で良し悪しを会話できるようになったような気がします。
では!